Steps for getting started with Codex Websockets.
The easiest way to use websockets on Codex is with our SDK
Websocket API URL: graph.codex.io/graphql
Connecting
Create a connection by sending a request to wss://graph.codex.io/graphql
This request must have the header Authorization: <MY_KEY> set. It will authorize your connection to the API, and no further authorization parameters are required on any subscription within this connection.
Subscribing
Send a message to subscribe to a new topic.
See examples on how to subscribe using graphql-ws. To subscribe to an update, use the following format. Replace <MY_KEY> with your API key (required both for connecting and subscribing). Note: id can be anything you want.
{
"id": "my_subscription",
"query": "subscription OnBarsUpdated($pairId: String!) { onBarsUpdated(pairId: $pairId) { pairAddress timestamp networkId } }",
"variables": { "pairId": "0x88e6a0c2ddd26feeb64f039a2c41296fcb3f5640:1" },
"operationName": "OnBarsUpdated"
}
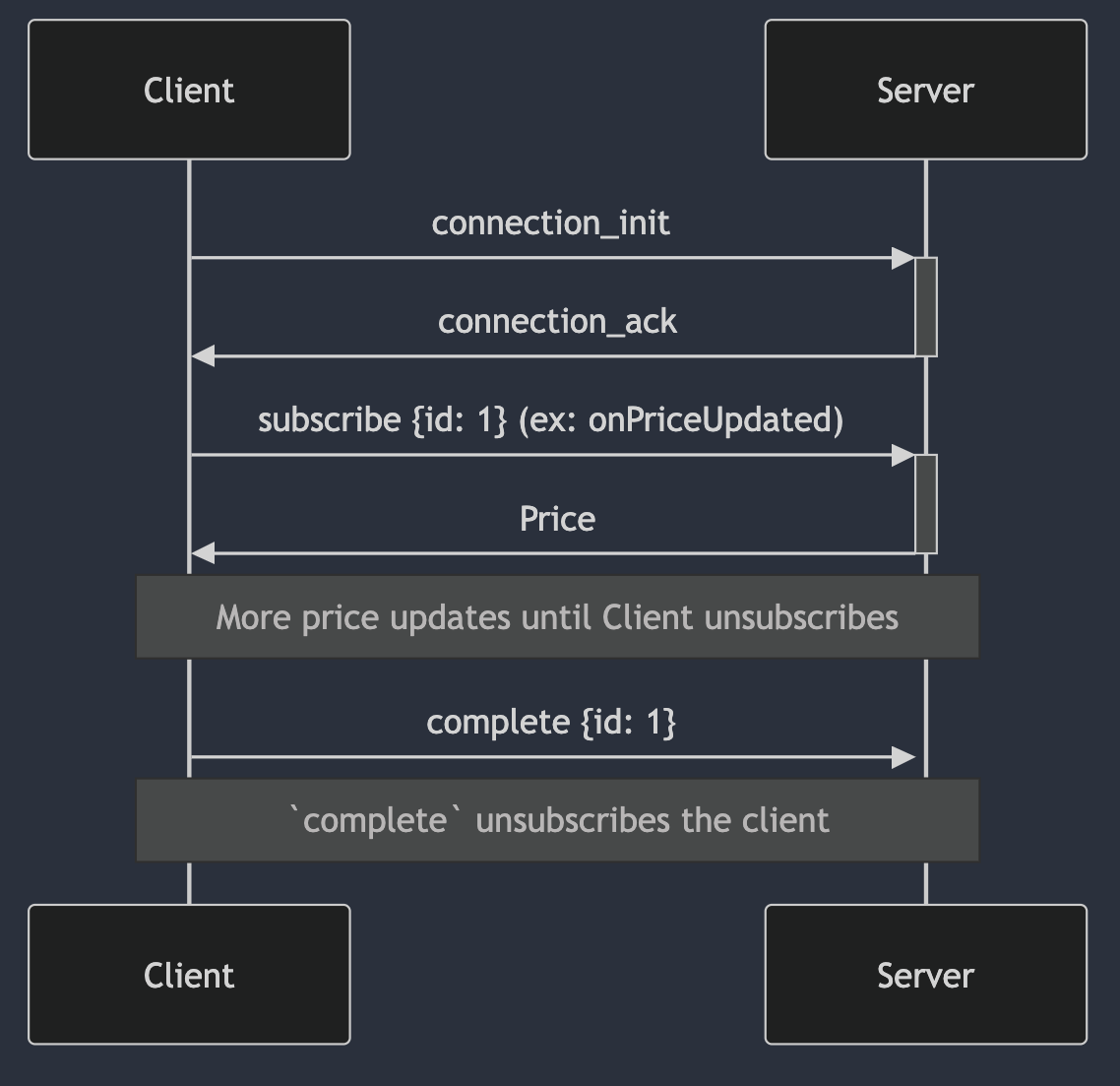
Protocol
The websocket system uses the graphql-ws protocol. You can see the specifics of how it works here .

Sequence Diagram of a socket connection.
Example using Browser WebSocket
const DEFINED_API_KEY = "";
const webSocket = new WebSocket(
`wss://graph.codex.io/graphql`,
"graphql-transport-ws"
);
webSocket.onopen = () => {
console.log("opened");
webSocket.send(
JSON.stringify({
"type": "connection_init",
"payload": {
"Authorization": DEFINED_API_KEY
}
})
);
};
webSocket.onmessage = (event) => {
const data = JSON.parse(event.data)
if (data.type === "connection_ack") {
webSocket.send(
JSON.stringify(
{
id: "my_id",
type: "subscribe",
payload: {
"variables": {
"id": "0x28b3d0d4b39fefd3008500b57a1357a87573ada3:1",
"quoteToken": "token0"
},
"extensions": {},
"operationName": "CreateEvents",
"query": "subscription CreateEvents($id: String, $quoteToken: QuoteToken) {\n onEventsCreated(id: $id, quoteToken: $quoteToken) {\n address\n id\n networkId\n events {\n address\n baseTokenPrice\n blockNumber\n eventDisplayType\n eventType\n id\n liquidityToken\n logIndex\n maker\n timestamp\n token0ValueBase\n token1ValueBase\n transactionHash\n transactionIndex\n quoteToken\n labels {\n sandwich {\n label\n sandwichType\n token0DrainedAmount\n token1DrainedAmount\n __typename\n }\n __typename\n }\n data {\n __typename\n ... on BurnEventData {\n amount0\n amount1\n amount0Shifted\n amount1Shifted\n type\n __typename\n }\n ... on MintEventData {\n amount0\n amount1\n amount0Shifted\n amount1Shifted\n type\n __typename\n }\n ... on SwapEventData {\n amount0In\n amount0Out\n amount1In\n amount1Out\n amount0\n amount1\n amountNonLiquidityToken\n priceUsd\n priceUsdTotal\n priceBaseToken\n priceBaseTokenTotal\n type\n __typename\n }\n }\n __typename\n }\n __typename\n }\n}"
}
}
)
);
} else {
console.log("message", data);
}
};
Example to unsubscribe from an event graphql-ws
// Function to unsubscribe from the subscription and close the event
function unsubscribeEvent(id) {
// Send the 'complete' message with the specified id to close the event
ws.send(JSON.stringify({ type: 'complete', id: id }));
}
More examples coming soon. In the meantime, check out how to interact with a graphql-ws powered server in their documentation and recipes here: https://the-guild.dev/graphql/ws/get-started
Ask questions, share what you're working on and request new features 👬👭